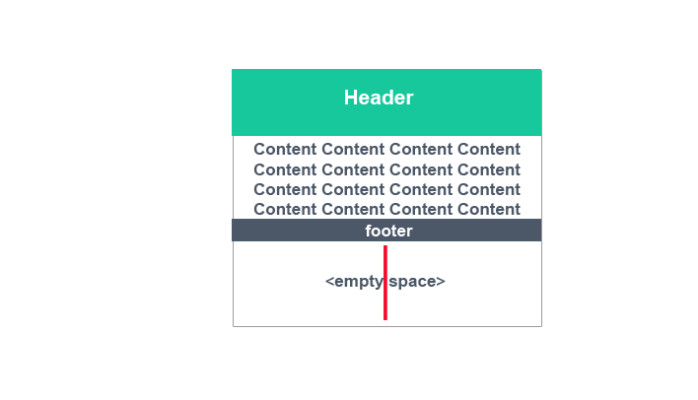
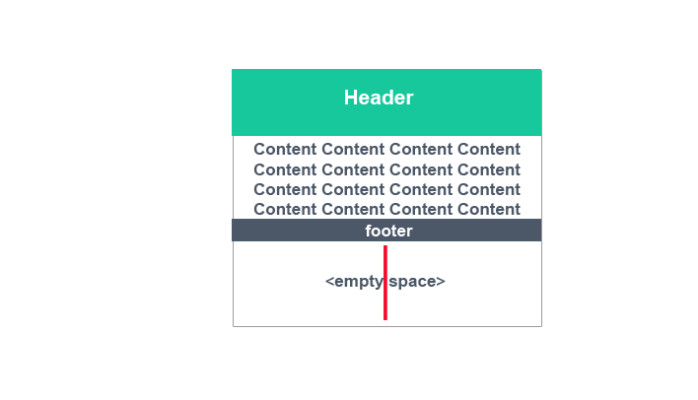
I have seen a lot of web developers struggled to maintain the footer at the bottom of the page. Problem Please see the image below. If a web page has more content,…


I have seen a lot of web developers struggled to maintain the footer at the bottom of the page. Problem Please see the image below. If a web page has more content,…

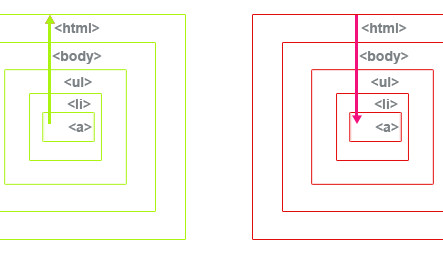
The order in which the events fire is called Event Flow. HTML elements are nested inside other elements. So If we are hovering or clicking on an element that also hovering or…

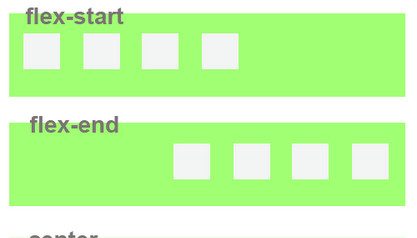
Why is Flexbox needed? The developers had used the tables, float, inline and other elements to create the layouts. The flexbox module is a w3C last call working Draft. Flexbox helps us…

A.: Pseudo-Classes – Pseudo-Classes are specified a special state of the element to be selected. In other word, Pseudo-classes are target elements that match certain criteria or state. Features Pseudo class is…

1. Use CSS3 gradients: Use CSS3 gradients instead of gradients images for the backgrounds. CSS3 gradients let you display smooth transitions between two or more specified colours. Earlier, you had to use…