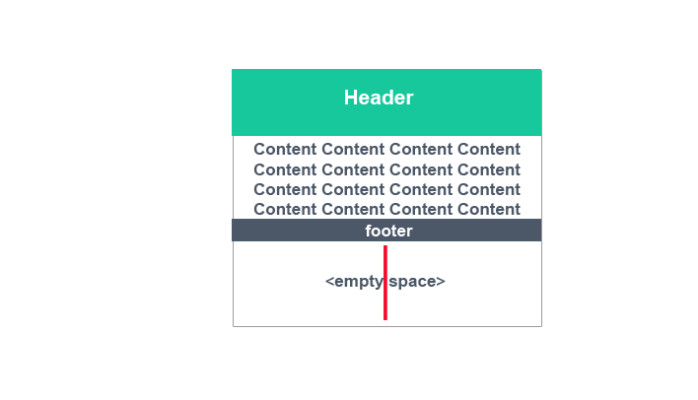
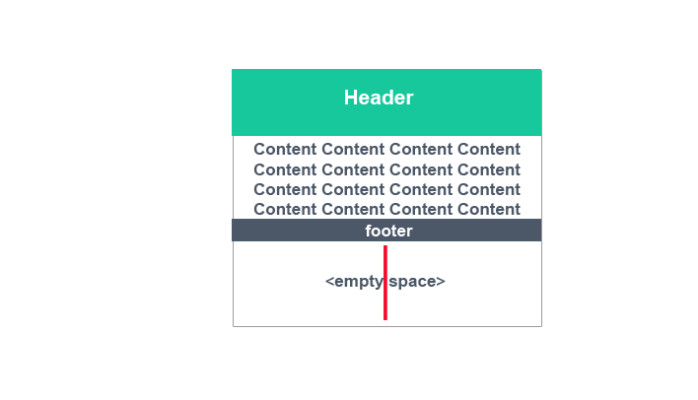
I have seen a lot of web developers struggled to maintain the footer at the bottom of the page. Problem Please see the image below. If a web page has more content,…


I have seen a lot of web developers struggled to maintain the footer at the bottom of the page. Problem Please see the image below. If a web page has more content,…

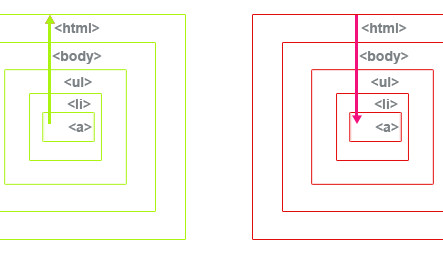
The order in which the events fire is called Event Flow. HTML elements are nested inside other elements. So If we are hovering or clicking on an element that also hovering or…

Google’s HEART Framework helps measure the quality of user experience. You can apply HEART to a specific feature or a whole product. The HEART framework can help you find UX metrics to relevant to that product. HEART…

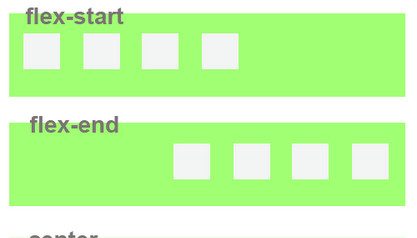
Why is Flexbox needed? The developers had used the tables, float, inline and other elements to create the layouts. The flexbox module is a w3C last call working Draft. Flexbox helps us…

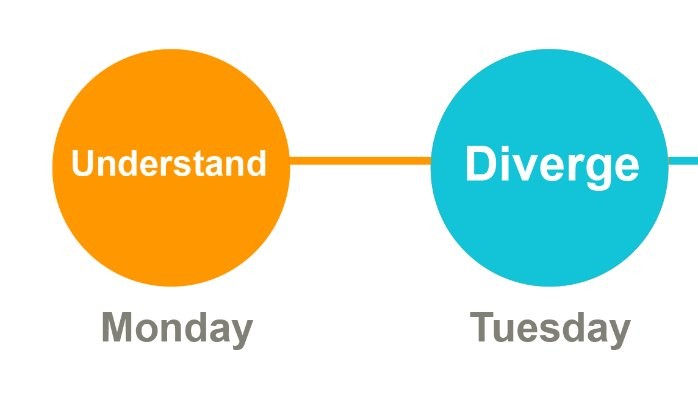
What is Google Sprint?. Google Sprint was started by google about 5 years ago to solve the design problem quickly. The Design Sprint is run by a person called sprint master. The…

We all know that mobile users have entirely different attributes from web / desktop users. Let discuss the main difference between Mobile and Web / Desktop Users. Attributes of Web / Desktop…

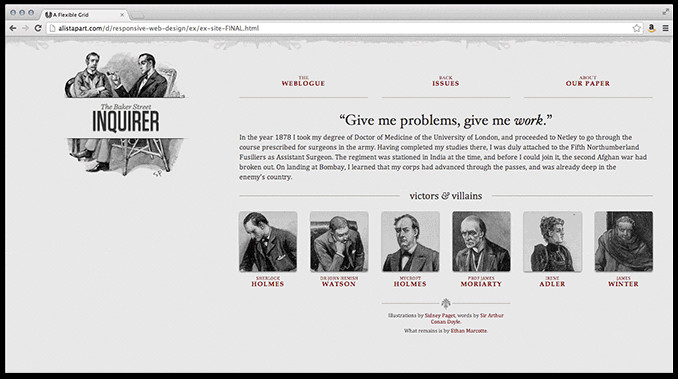
Adaptive Web Design: Adaptive Web Design is constructed for a variety of screen sizes such as desktop, tablet and mobile phones. A particular layout is activated when the screen size of the device…

A.: Pseudo-Classes – Pseudo-Classes are specified a special state of the element to be selected. In other word, Pseudo-classes are target elements that match certain criteria or state. Features Pseudo class is…

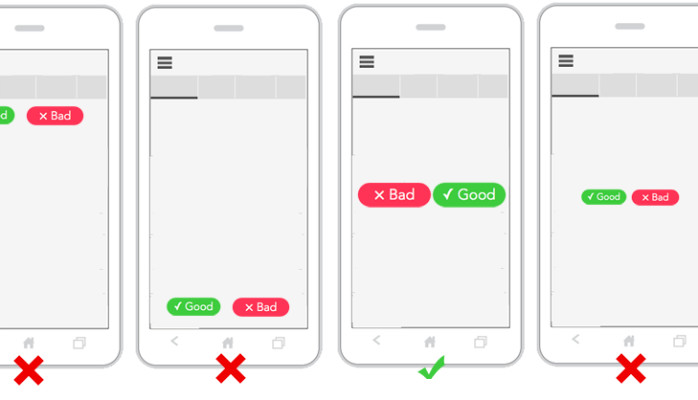
How the people use their phone with hands & fingers?. which of there screens best serves a user using this app with a single hand ?. Image 1 and 2: The touch target…

1. Use CSS3 gradients: Use CSS3 gradients instead of gradients images for the backgrounds. CSS3 gradients let you display smooth transitions between two or more specified colours. Earlier, you had to use…