Redesigning mobile app
for Nissan Ariya

Project Overview
The Problem
This is a strategic initiative from the Chief Digital Officer, Nissan Motors to migrate the existing mobile application towards a more user-centric mobile application that could raise to the standards of flagship Nissan Ariya due for release in the fall of 2021.
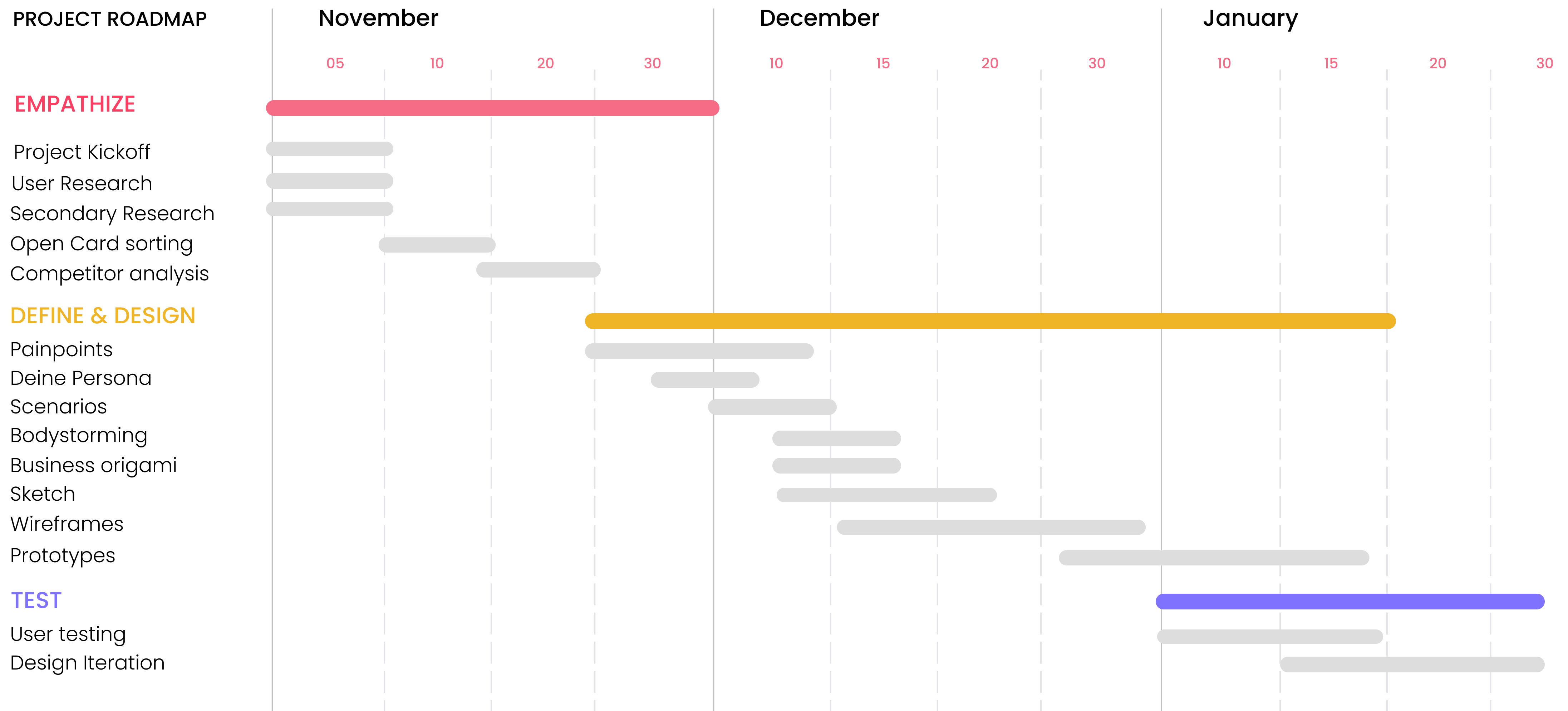
Project Duration
Nov 2019 – Jan 2020
3 MONTHS
My Role
UX Researcher
and Designer
Deliverables
Research Report
Clickable Prototype

Initial Explorations & Research

User Research
We have collaborated with Nissan Europe and Spark design agency to find out the current market offering, customer space, and different user groups.
Research Goals
- Needs, Priorities & Pain-points
- Understanding Challenges
- Understand the role cars plays in user’s lives
Direct Competitive Analysis
Looking at a defined range of competitors within the Nissan operating areas to ensure the Nissan meets a parity of customer experience within the entire marketplace. The competitor analysis also helped us to create value propositions and uncover specific data points that currently do not exist in our application.

Strength
- Accident Recovery
- Breakdown management
- Automated valet parking
- Automated parking service
- Protocol management
Weakness
- Randomly starts drive
- Fails to detect journey

Strength
- Intelligent assistant
- Trip data
- App shortcuts
- Charging status
- Auxiliary heating & AC
Weakness
- Scattered in tabs
- Frequent app updates
- No real time uodates

Strength
- Superchargers detection
- Phone key
- Good navigation
- Set charge rate/level
- Integrated with Voice UI
Weakness
- Data Slow
- Poor message chat
- No android support

Strength
- Voice commands
- Multi-car support
- Personalized music
- Web hands-free
- Trip data
Weakness
- Bad registration
- No proper navigation

Strength
- Useful car stats
- Automatic navigation
- Intuitive interface
- Good remote services
- Automated valet parking
Weakness
- Can’t send car location
- Slow sending command
- Bad car Wi-Fi
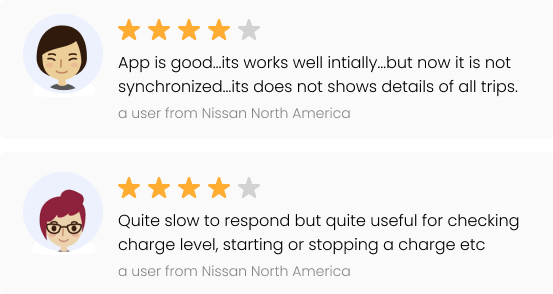
Existing Nissan ev App customer reviews
Examined 150+ customer reviews in App Store, google play store, and various blogs and forums.
- Customer Paint Points
- Improvement Areas
- Customer Feedback
- Unresolved Challenges
- Customer Expectation
- Potential Opportunities

Analysis phase

The affinity diagram helped us structure and bring together the key focus areas within these findings

Team discussing with peers and SME’s helped us bring all our findings together on to the table and everybody on one page
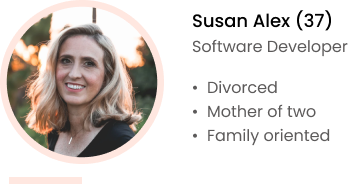
Meet the users
Building personas is a key tool to understand & empathize with the EV user goals, motivation & behaviours, etc. Creating user profiles helped us understand who is using or likely to use the app and also guided the usability testing protocol and design suggestions in later phases.

Narrative
Danica has worked for a lot of different companies and she says her current employer is the best one she’s had. She provides administrative support to technicians at a product testing lab, an environment she enjoys. Along with her clerical duties, she also conducts some of the testings.
Goals
- To removing barriers while making them self-sufficient
- To ensure that my team and I hit our quota
- To take time to celebrate the wins

Narrative
Akio is a second-year engineer student at Tokyo university He is quite popular among his peers and enjoys a flashy social life. He occasionally drives his family car depends heavily on automation and voice-controlled smart devices to make his life easier daily.
Goals
- Weekend gateway with friends
- Entertainment while driving
- Explore new technologies
Define & Design Phase
CRAZY 8 Challange
This exercise released our divergent thinking and creative juices to bring about fresh and new ideas. We have sketched 8 distinct ideas in 8 minutes & voted on each idea by all team members and shortlisted 4 of them.

MOOD BOARDING
We have used this to convey a general idea or feeling about the topic. Looked through all the major competitor and also concepts developed by other designers in a competitor review and mood boarding exercise.

Storyboarding and solutions
We wanted to practice our storytelling skills by showing my design as stories of the above personas. Based on the pain points spotted, the proposed stories examples are
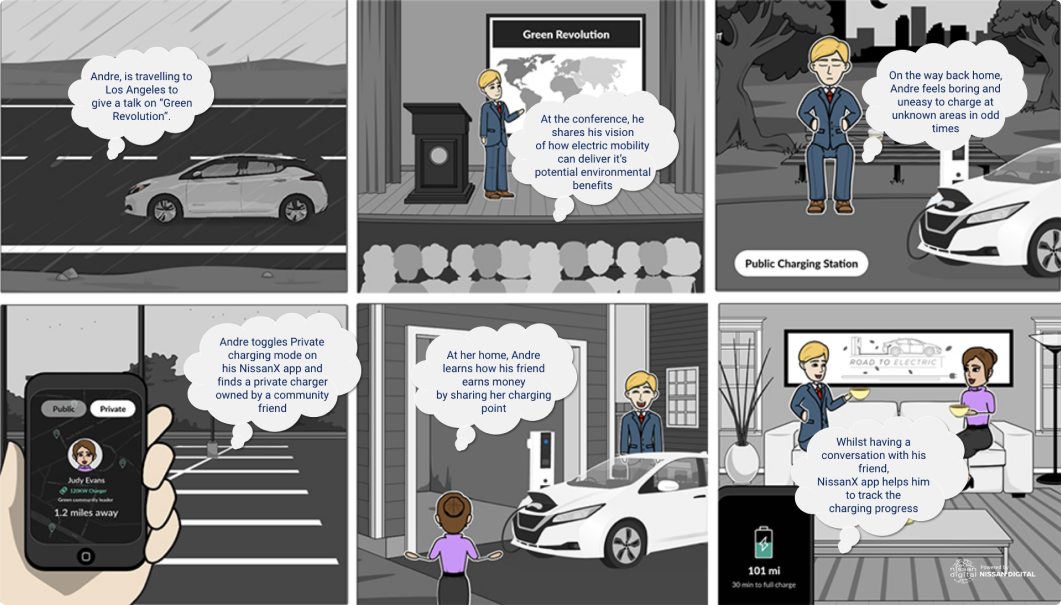
01.Tackling range anxiety: It is defined as the negative feelings related to the limited range and stronger dependency on charging stations. We understood that range anxiety is one of the most significant issues faced by EV owners from our user interaction sessions.


Susan Alex
“Low charge panics and terrifies me, the feeling is similar to what we feel if the phone charge is low when outside and the thought is to take immediate action.”

Akio Tajiri
“Battery and related details are the most important detail for me. I always want to know the battery levels before I leave home so that I can plan my day.”

Andre Larson
“I am one of those people who likes to know the battery level on my vehicle at all times and sometimes even a touch anxious.”
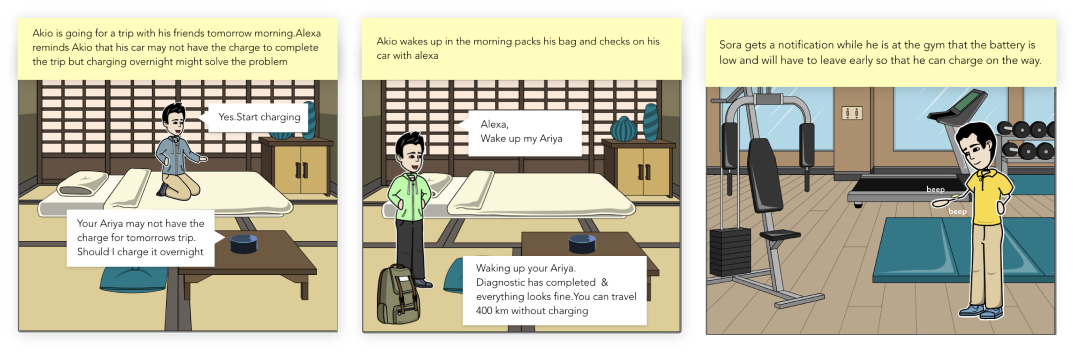
02.Multi-Device Integration: Virtual assistants & wearables reduce range anxiety by giving the users multiple touch-points to keep themselves updated on the battery status and take action if needed or reassure themselves.


Sora Nagota
“ I may not find the app and get into it every time. I need other ways in which the app can interact with me.”

Susan Alex
“ Templates with regards to mode will provide me with a useful introduction to the modes and see if I find it beneficial rather than think up my things.”

Akio Tajiri
“ I will be very excited to hear what the vehicle wants to tell me. I am drawn to smart devices like Alexa and like connecting my home devices to them.”
03.Custom Modes: Users can utilise different pre-loaded modes to complete a task quickly. They can also create other methods as per their requirements.


Akio Tajiri
“I am a big fan of these personalized things, whether it’s climate or personal updates.”

Sora Nagota
“Personalization for me should include my family as well.”

Susan Alex
“Personalization should be more meaningful rather than gimmicky.”
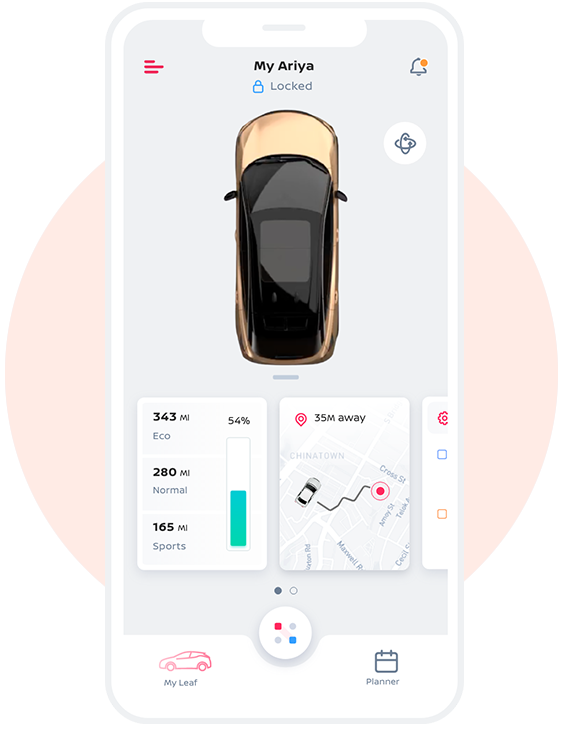
How will this help to resolve range anxiety?
Below are some solutions for resolving range anxiety through this Mobile app design.
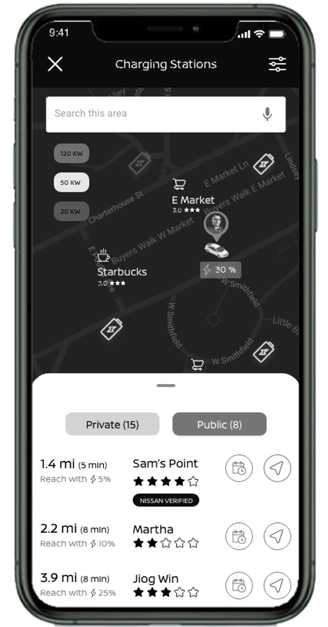
Improving visibility of charging stations
Here we can see how we have shown the nearby charging stations around the user’s current location and the ability to navigate and book spots.
We tried to tackle this issue by
- Improving visibility of charging stations
- Introducing private charging
- Multi-device integration


Multi-device integration
Virtual assistants & wearables help to reduce range anxiety by giving the users multiple touchpoints to keep themselves updated on the battery status and take action if needed or reassure themselves.
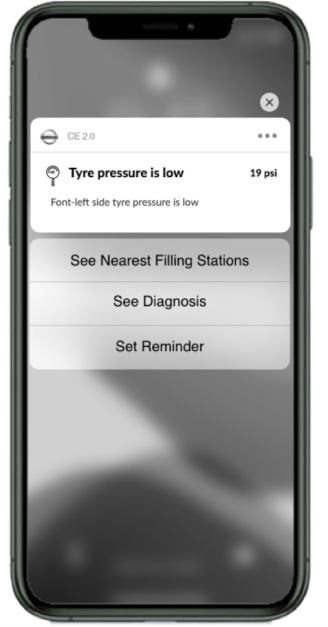
Quick access & customization
Creating an individualized experience that is relevant to and targeted towards a user’s needs. Also tied up are the methods to give them the privilege of quick access to information they prefer to have handy.
- Widgets
- Custom Modes
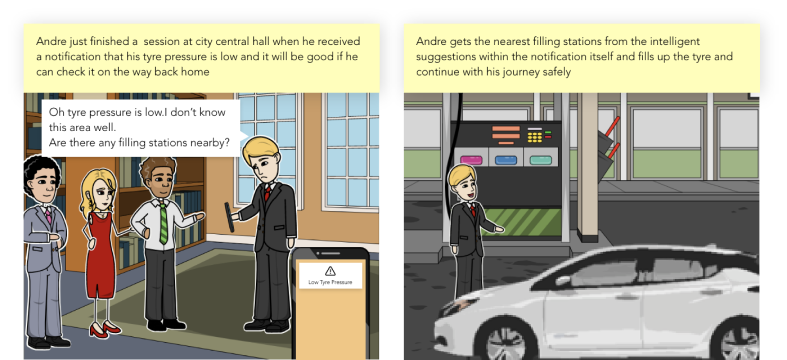
- Contextual Notification

Design Validation
User Testing Sessions
We used the participatory design model to test our designs with the end-users during the 1-hour sessions. we asked the users to complete various flows under different scenarios by employing the ‘think aloud protocol’ to get to know their mental model and usability of the end product as they are completing each scenario.


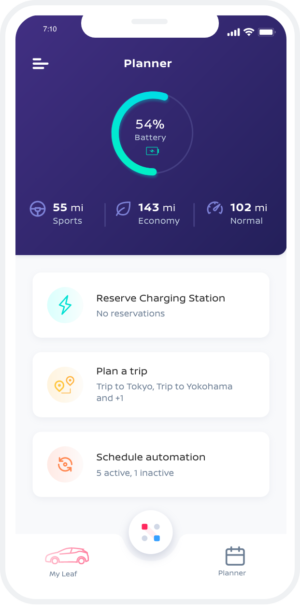
The Single-Hand Operation
The most repeatable action from the users was to plan their trips and going back to the home page to see the critical information. Most of the users performed this with a single hand during the session. Therefore, our original design was not supporting this use case because the planner button was placed in the top left corner, which is hard to reach with one hand. My solution was to change the button to a screen-wide tab at the bottom.
Reflection & Next Steps

We gave our best in this design project and learned the importance of really diving into studying your competitors well before you building any new features. And also seek for the user’s opinion and research on the background and how the app evolved was also key to identifying the best solutions for the problems at hand.
The next steps I would take this project through from here are:
01. CES 2019
The concepts that we created will demonstrate in CES 2019 and multiple Nissan internal events.
02. Development
Incorporated the changes from the test then we would implement and launch the app.